How To Build A Proxie Server For Express Service
Build Your Own Proxy Server from Scratch with Node.js

A proxy is a gateway between a customer and the entire cyberspace. Merely there are several use cases for a proxy. For instance: if you're inside a corporate network, at that place are 99% chances that you're behind a proxy which controls your admission to the internet by allowing and restricting what you can visit and what you can't visit. Such kind of proxy is known as forward proxy.
If we talk about server side, let's say you are having an application deployed on some servers and are exposed to internet, but you lot want to implement a middleman which can prevent the direct exposure of your awarding servers to the internet, chances are you lot want to accept a proxy server which tin can take requests from the clients on internet and forrard them to your awarding servers, and then send the response back to them. Such kind of proxy is known as reverse proxy.
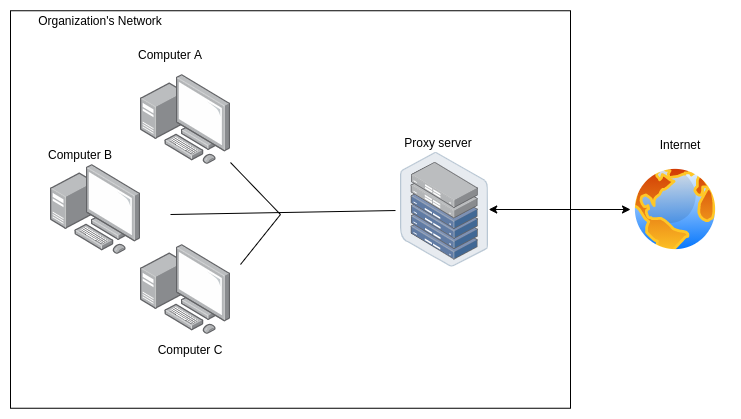
Concept of forward proxy
Let's empathise this by a simple case. You are in a company having computers A, B and C and these computers want to access website X, merely the administrator has blocked the straight admission to internet for corporate safety but he has setup a proxy server P through which internet can exist accessed.

The proxy server referred in the to a higher place scenario is the forward proxy server.
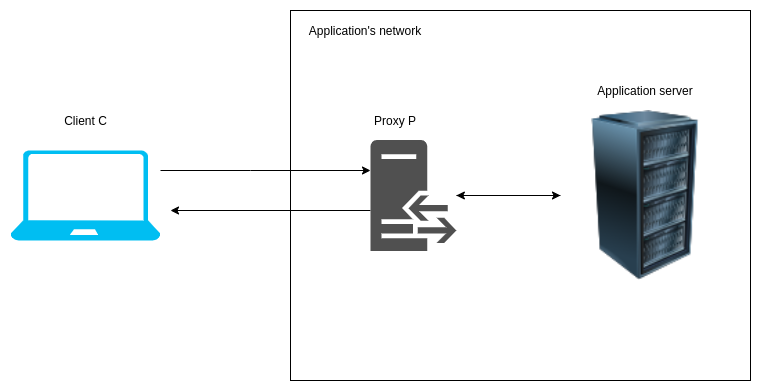
Concept of opposite proxy
Let's say you lot are a client C accessing a website Due west. But the website administrator has blocked the direct admission to the servers and implemented a proxy P which takes requests from y'all and forwards them to the actual servers and then have the responses from them and send them to you. You are under impression that you are accessing the website directly C -> W, but in fact, you are accessing the proxy server which in turn forwards your asking to the actual application server i.e. C -> P -> W. The representation is equally beneath:

The proxy server referred in the to a higher place scenario is the reverse proxy server.
Coding a proxy server
Full code can exist found at github: https://github.com/kasattejaswi/nodejs-proxy-server
Plenty with the theory, allow's jump correct into coding of our proxy server. For the evolution, we are going to use sure node.js inbuilt modules for network. The first ane is net module, and the second 1 is stream module. It'southward important to have a look at these modules commencement before proceeding into the coding. For documentation and a precise explanation of these modules, you can refer the below links:
Net Module:
- Official docs: https://nodejs.org/api/internet.html
Stream Module:
- Official docs: https://nodejs.org/api/stream.html
- A very crisp explanation: https://www.freecodecamp.org/news/node-js-streams-everything-you-need-to-know-c9141306be93/
Now in order to begin, make sure you accept node.js installed in your system and any IDE ready.
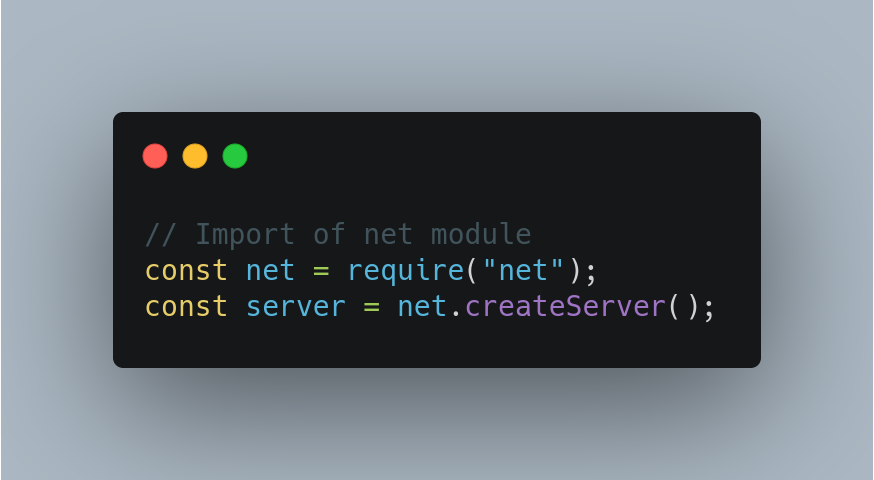
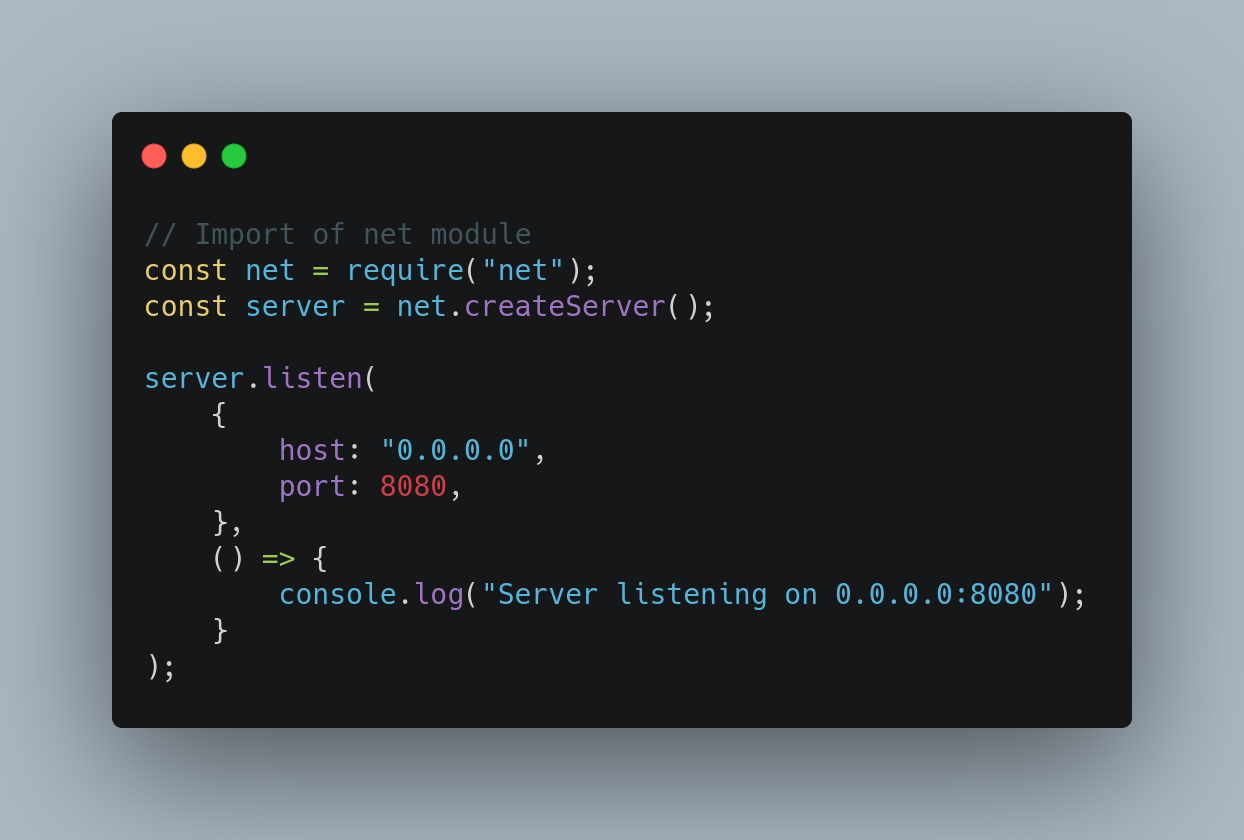
First, we will import net module into our code and call createServer()

Once our server is initialized, nosotros can listen on 0.0.0.0 host (for accepting incoming asking from all IPs) and 8080 port and in the callback, we can log that the server is running on 0.0.0.0:8080

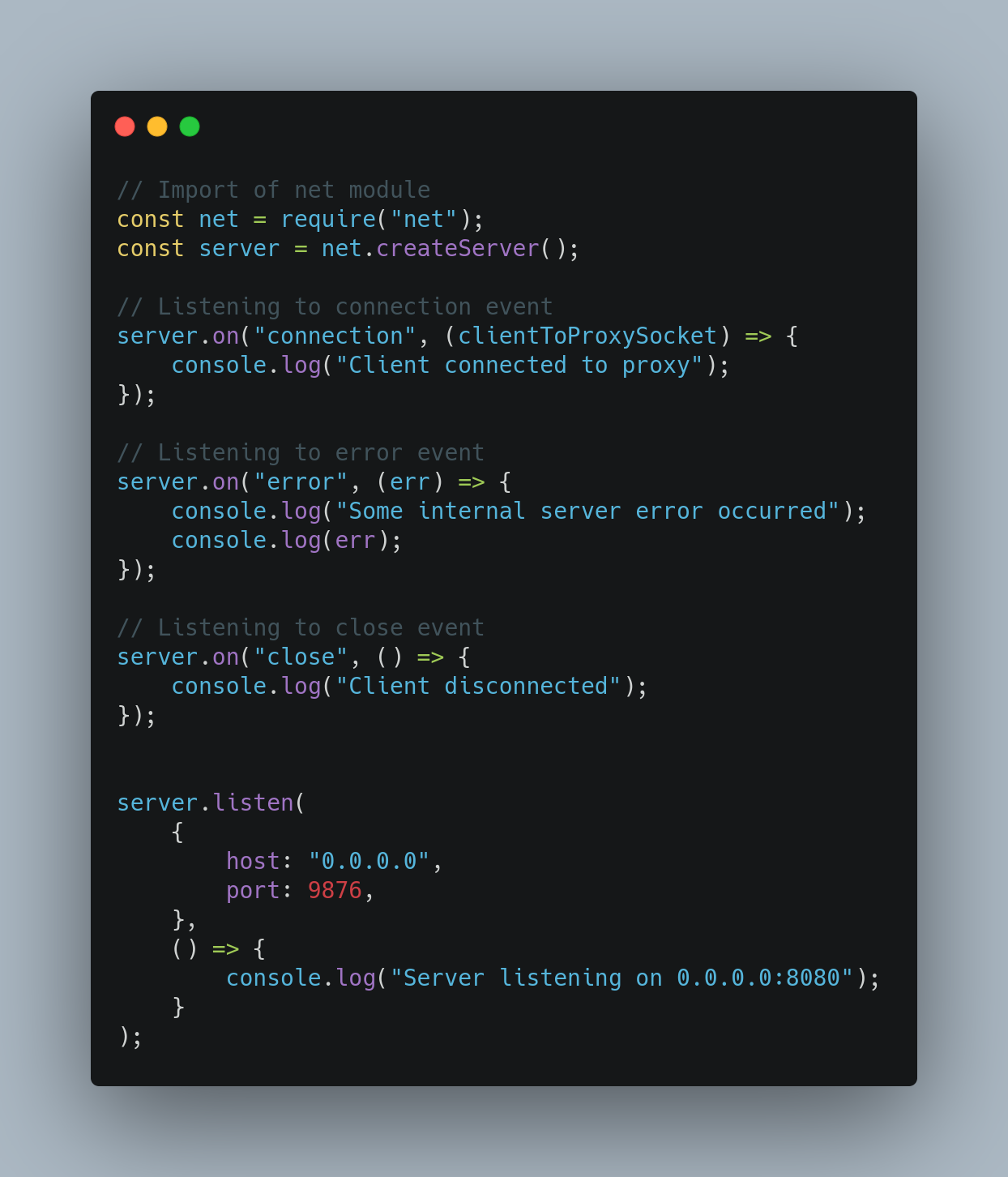
Net module triggers certain events whenever a new request comes to the server. For now we are going to heed "connection", "fault" and "close" events. For these, let's add together some listeners.

Connection result gives the states a socket object with the details about the request that is captured by the server. Error event provides united states of america an fault which is passed in the callback. So in the above instance, we have logged the data.
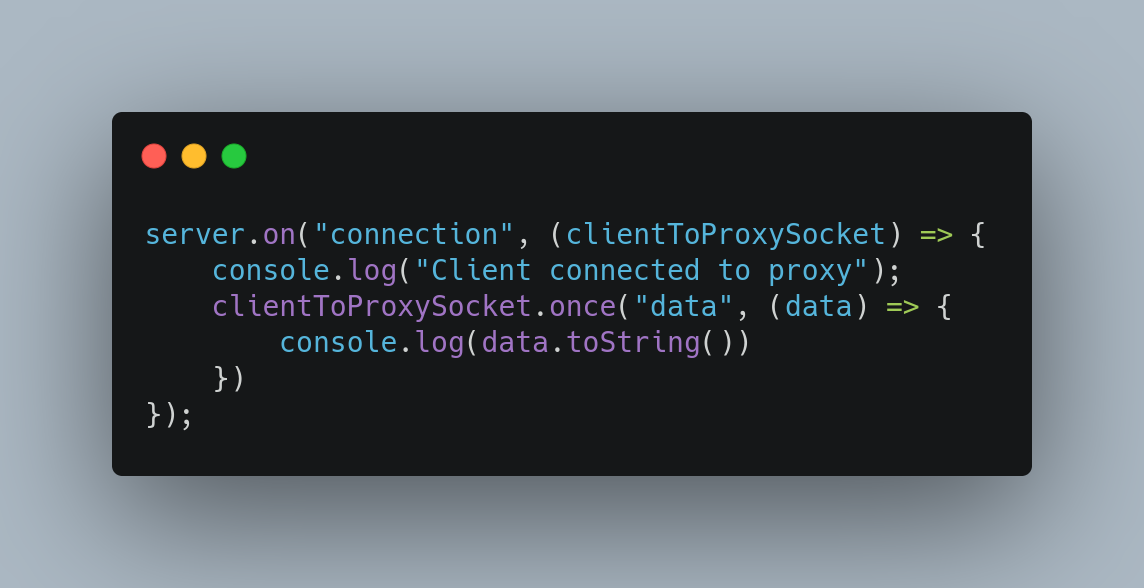
In the above code, clientToProxySocket also triggers an issue "data" once the data is received. For each request, since we need to go the data only once, we will listen only once for the "information" event only for the first fourth dimension and gather plenty data from it.

Till this point, we have at present setup a simple server which will receive requests and prints the details of the requests in the console. In order to exam it, nosotros demand to starting time setup our exam environment.
Setting upwardly a test environment
For this, I am going to utilise Mozilla Firefox. All the same y'all can employ whatsoever of the browsers, the procedure will exist same.
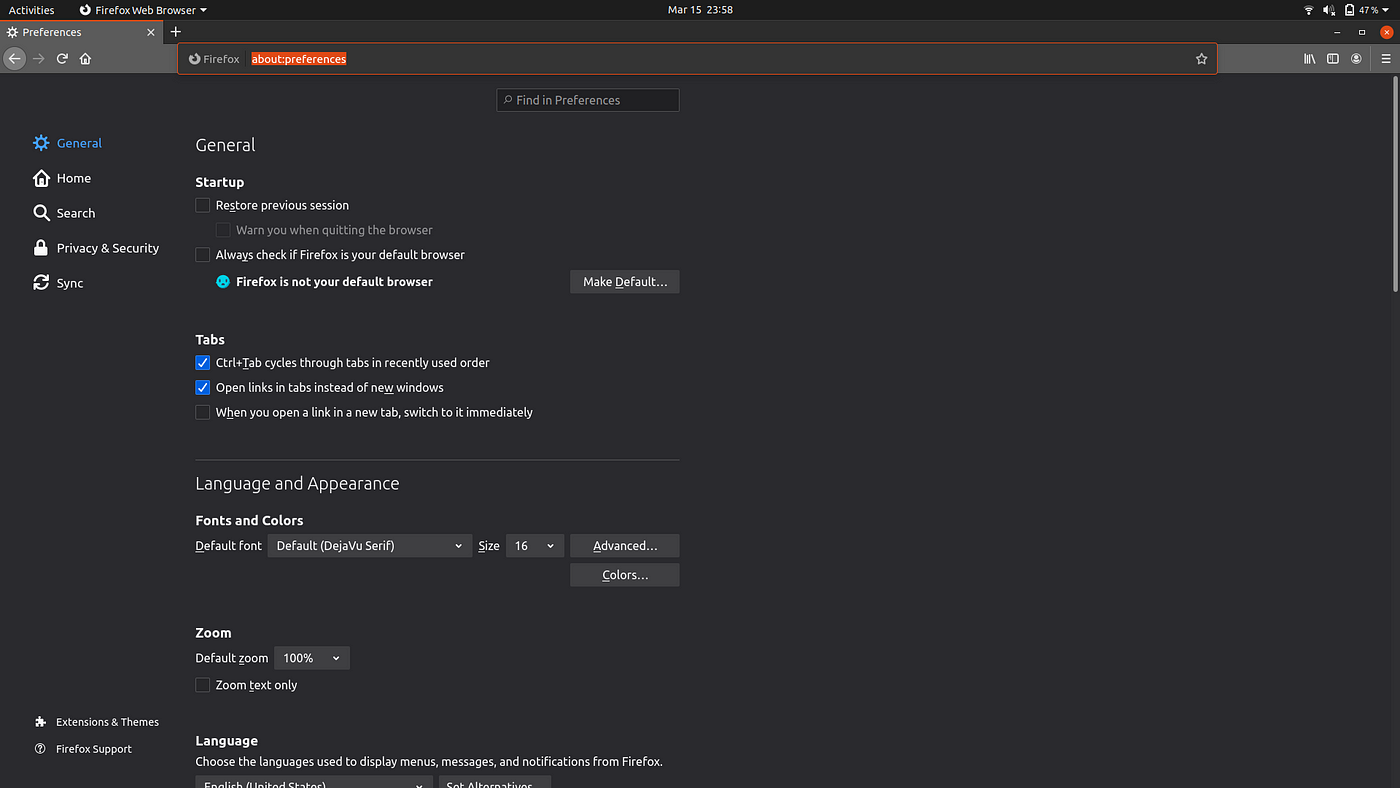
In your address bar, type well-nigh:preferences and a settings page will open up

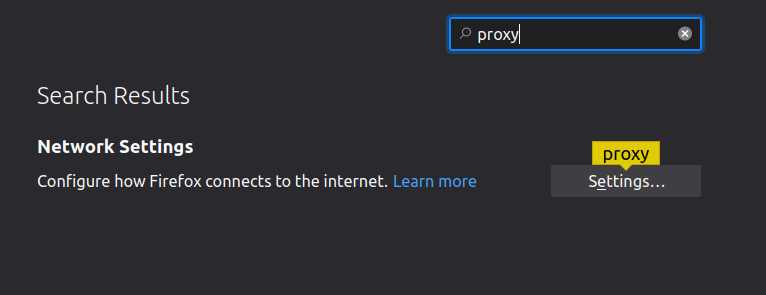
Search for proxy in the search box and proxy pick volition exist filtered out.

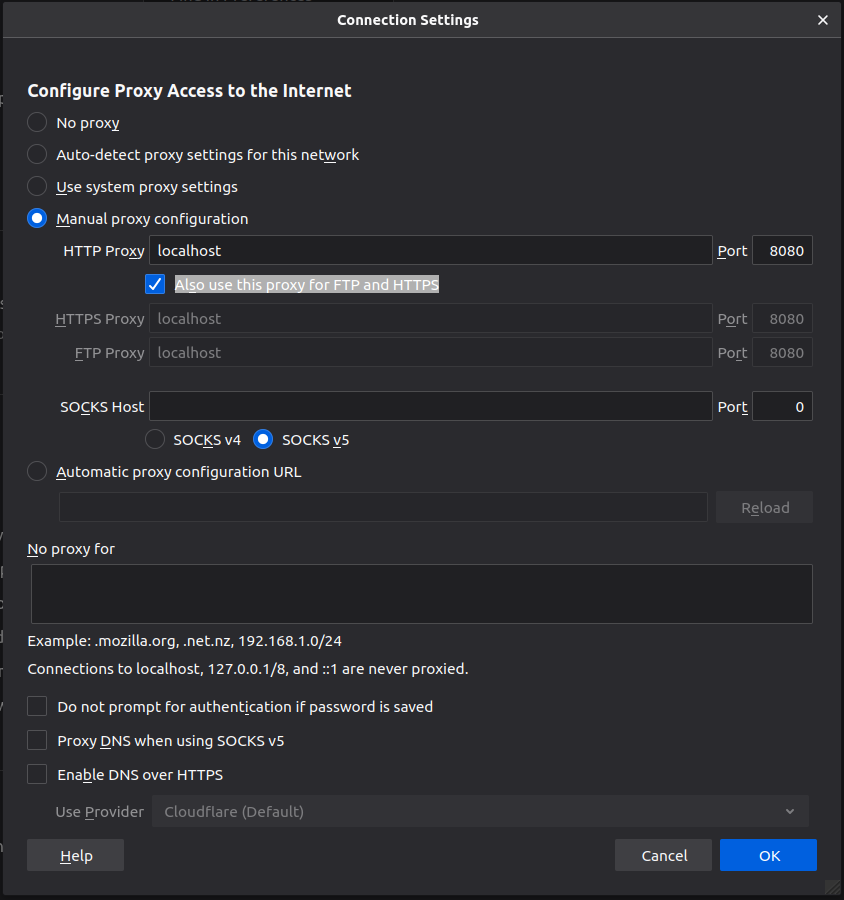
Click on Settings and a proxy setup folio will open up up. Select "Manual proxy configuration". In that, for HTTP Proxy, mention localhost and port as 8080 and checkbox for "Also use this proxy for FTP and HTTPS". They will now look something similar this.

Click on OK and you're done with the setup of test environment.
Getting request details
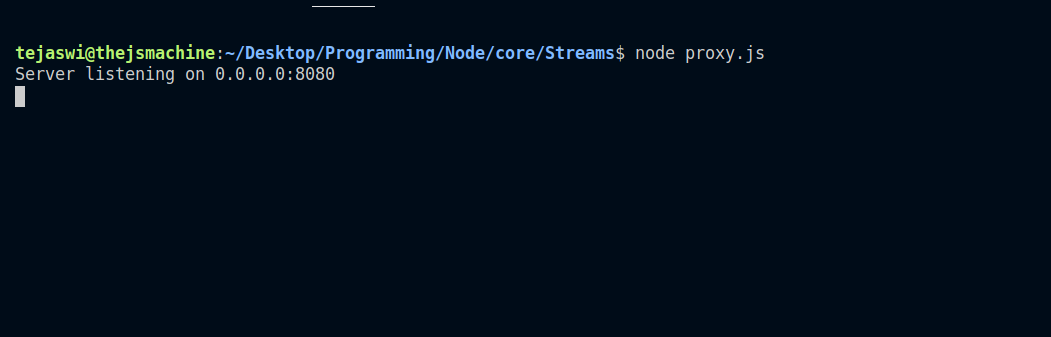
Now since our basic server and examination environment is ready, let'due south run information technology for the first time and run across what details nosotros get in request. We will make two requests — 1 will be http and the other will be https.

As here you can run across, our server listening log is at present printed and it is ready to take incoming requests.
For testing, we are going to use linkedin.com every bit http and https URL.
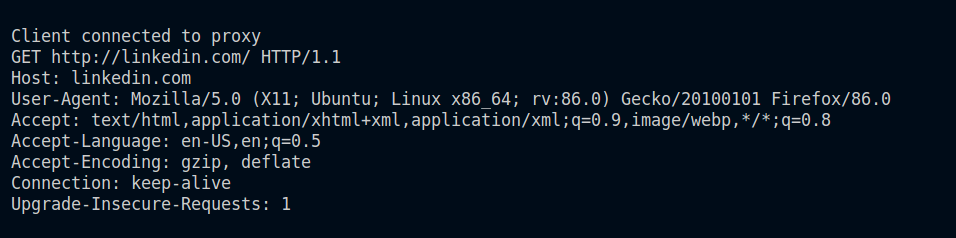
When we enter linkedin.com, we got following data:

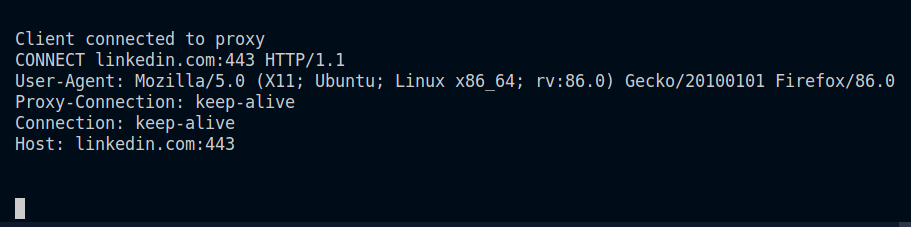
Now, let's try with https://linkedin.com. Nosotros got the post-obit information:

Here, there is a major difference in both the requests. For http, we got GET request with http in address. In case of https, we got CONNECT with 443 port number. So we will use this for checking if the request is http or https and will assign ports accordingly. We will assume that the destination website is following the standard methods and is using port 80 for http connexion and port 443 for https connectedness. We won't be covering custom ports as of now but they tin exist obtained in a similar manner.
Till now if you cheque your browser's window, the page will keep on loading and loading and will eventually timeout since it never got a response from our proxy server.
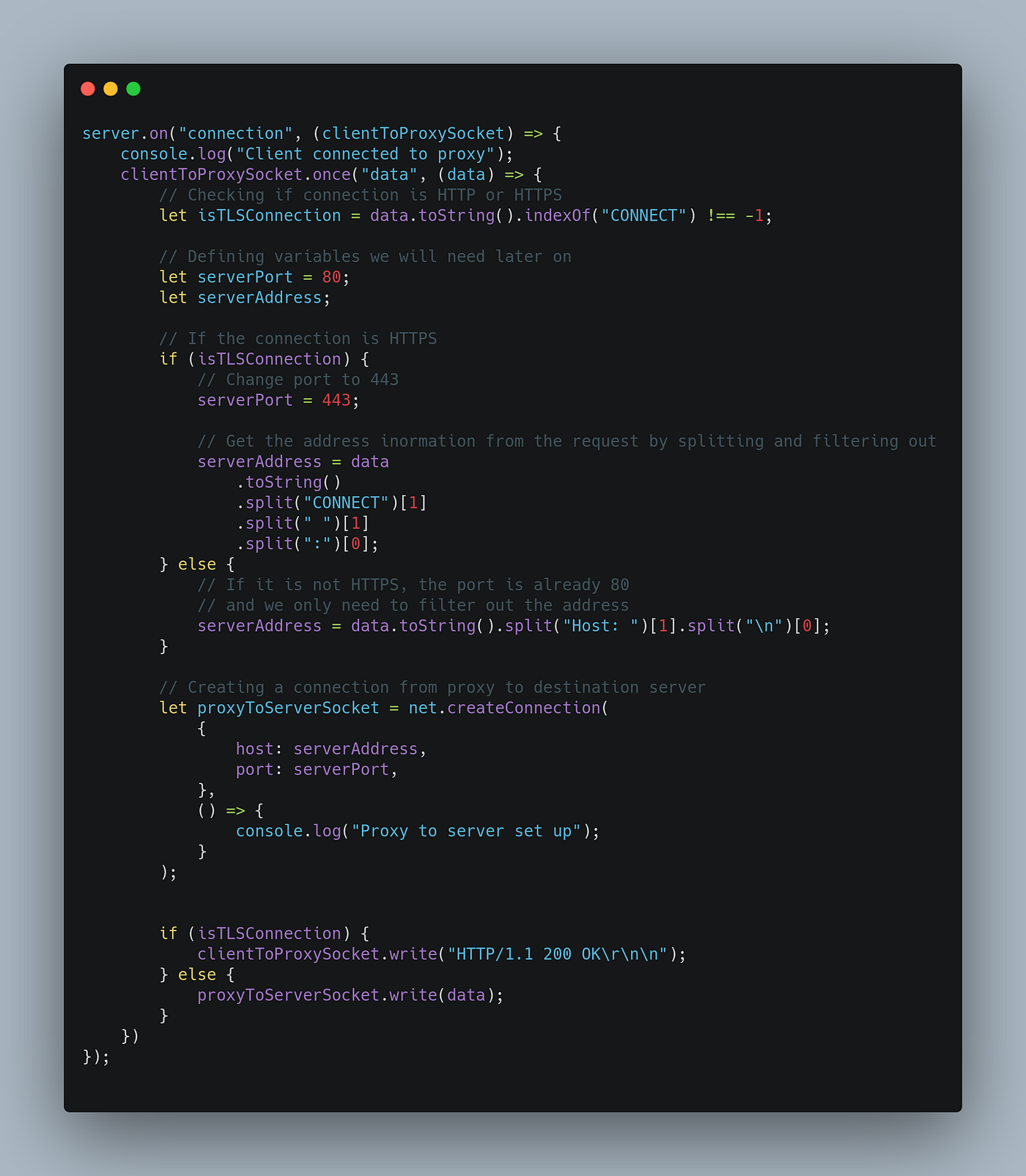
For checking if the connection is http or https, we will employ CONNECT string present in the request. Let's add that code.

Till this point, we have all the necessary information for forwarding the request to the destination. But how? The answer is node.js streams. If we talk most the request from client to proxy server, it is a readable stream and if we talk about proxy to destination, it is writable stream. Merely when the data is received from destination to proxy, information technology volition be a readable stream so when it is sent dorsum to customer from proxy server, it will be a writable stream. If we perform a piping, we tin forwards the requests to both ends.
And then permit's kickoff past creating a connection from proxy server to destination using createConnection() method using internet module with the host and port that we have extracted from the client'due south request.

At present we can simply piping the streams and capture errors if whatever on customer to proxy and proxy to destination.

And that's it. Our total fledged proxy server is set up.
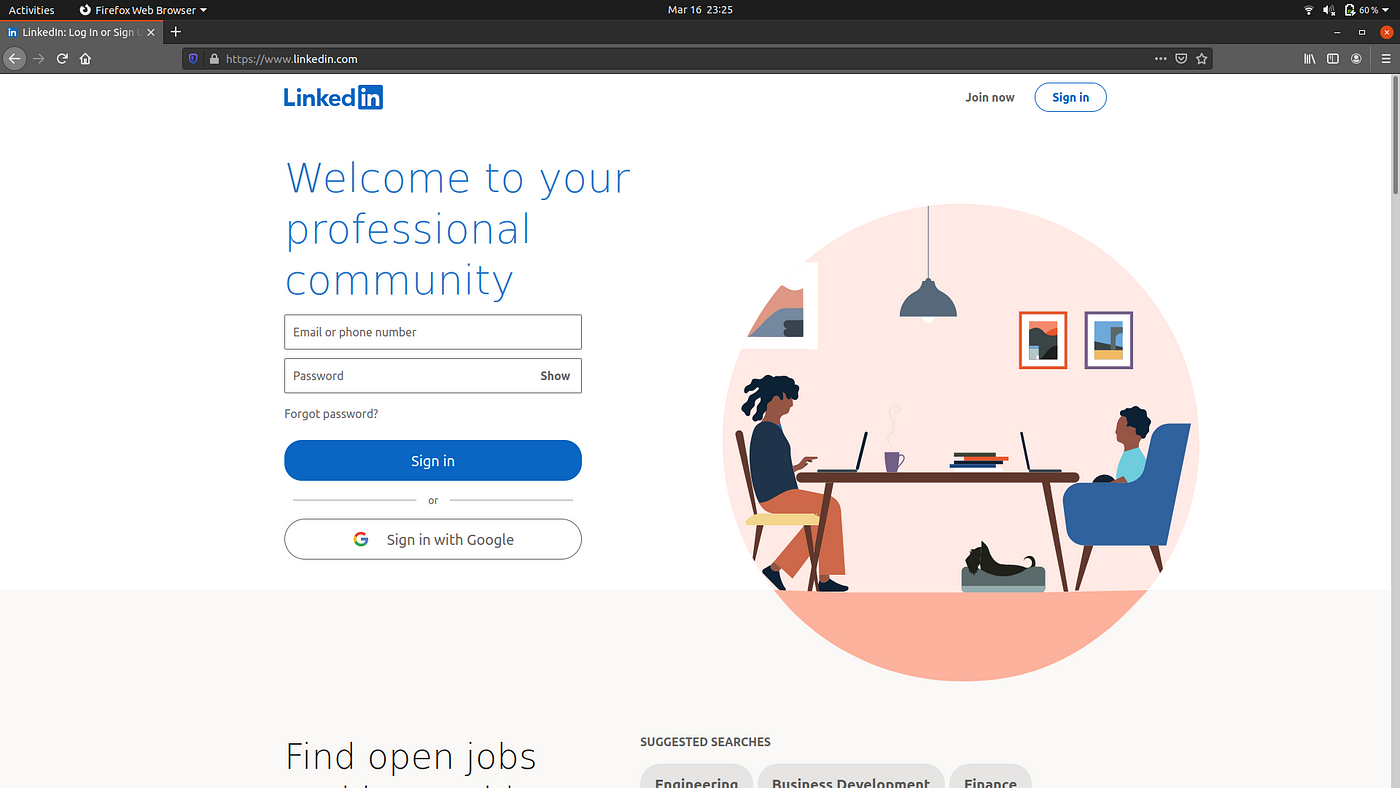
Let's run it and visit our website now.


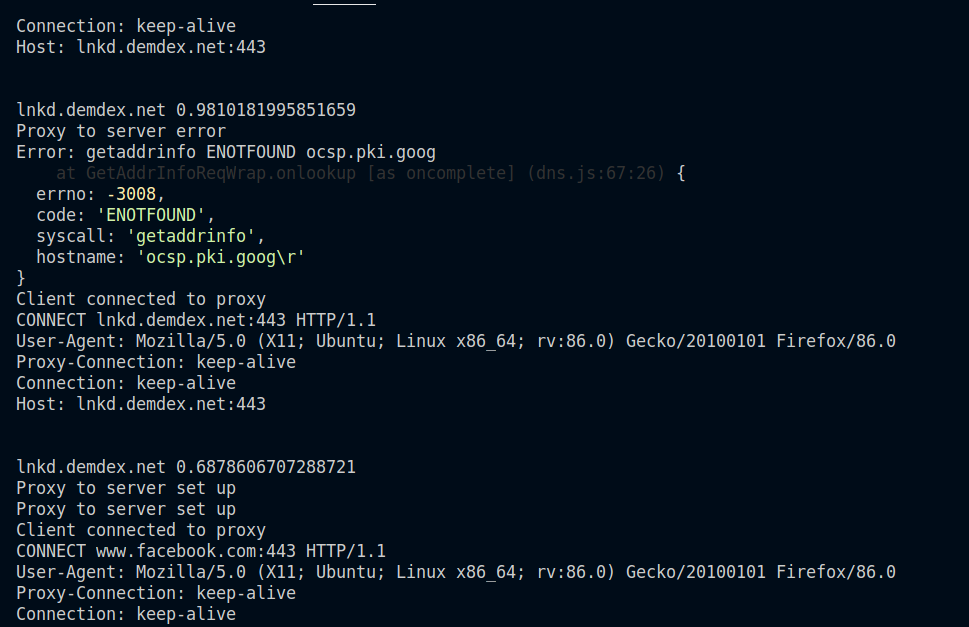
The Linkedin page is opened successfully. If we see the console, nosotros are having tons of requests printed.

This shows that our proxy server is working properly. There are a lot more enhancements we can do in this code. We tin utilize it as a reverse proxy by running information technology in a server and customising it appropriately.
Full lawmaking can exist found at github: https://github.com/kasattejaswi/nodejs-proxy-server
Cheers for reading this commodity, if you would like to read more than manufactures on JavaScript, don't forget to follow: https://thejsway.medium.com/
How To Build A Proxie Server For Express Service,
Source: https://javascript.plainenglish.io/build-your-own-forward-and-reverse-proxy-server-using-node-js-from-scratch-eaa0f8d69e1f
Posted by: olaguebrid1984.blogspot.com


0 Response to "How To Build A Proxie Server For Express Service"
Post a Comment